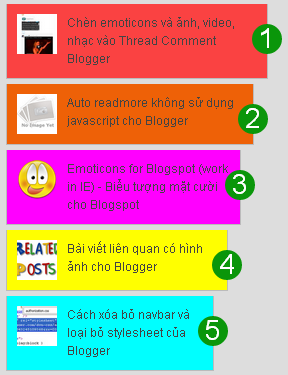
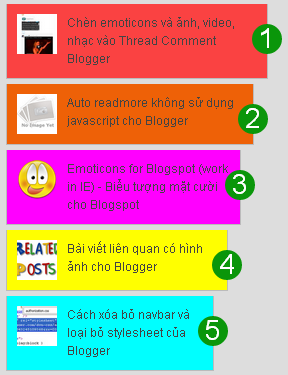
Bài viết hướng dẫn bạn tạo Popular Posts có giao diện như hình dưới. Ban
đầu mình định sử dụng CSS 3 tuy nhiên vì muốn hiển thị cả trên IE7 nên
lại chuyển về CSS 2, trong đó thì việc đánh số là CSS 2.1 nên trên IE7
không có đánh số thứ tự.

Trong bài viết này mình sẽ áp dụng cho Popular Posts có
Bước 1: Thêm đoạn mã dưới đây vào sau thẻ
Bước 2: Thêm đoạn mã dưới đây vào trước thẻ
Bước 3: Vào Chỉnh sửa HTML (không chọn Mở rộng Mẫu Tiện ích) và tìm trong template từ khóa
Bước 4: Quay trở lại Bố cục và chọn Chỉnh sửa widget Popular Posts. Chọn Hiển thị tối đa 5 bài đăng, các thông số còn lại lựa chọn theo ý bạn.


Trong bài viết này mình sẽ áp dụng cho Popular Posts có
id là PopularPosts1.Bước 1: Thêm đoạn mã dưới đây vào sau thẻ
<b:skin><![CDATA[ trong template của bạn./* <Group description="PopularPosts Backgrounds" selector="#PopularPosts1"> <Variable name="PopularPosts.background.color1" description="background color1" type="color" default="#fa4242" value="#fa4242"/> <Variable name="PopularPosts.background.color2" description="background color2" type="color" default="#ee6107" value="#ee6107"/> <Variable name="PopularPosts.background.color3" description="background color3" type="color" default="#f0f" value="#f0f"/> <Variable name="PopularPosts.background.color4" description="background color4" type="color" default="#ff0" value="#ff0"/> <Variable name="PopularPosts.background.color5" description="background color5" type="color" default="#0ff" value="#0ff"/> </Group> */
Bước 2: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#0a960a;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
Bước 3: Vào Chỉnh sửa HTML (không chọn Mở rộng Mẫu Tiện ích) và tìm trong template từ khóa
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>. Thay thế nó bằng đoạn mã dưới đây.<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKbU9zRsuGLGd0iv0pYBtYZZoPk643ZtQ9tIJx7TiBLnKkKxIonuTkFhC0fL9aSc5Zvc45K-E5UiP64HTigNFxdZsUKTWLJTTl4v_E5BKZEbyt9gUHq9uB_d0dVGdCxlkO4rmF6qZq1qv7/'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<div class='clear'/>
<b:else/>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKbU9zRsuGLGd0iv0pYBtYZZoPk643ZtQ9tIJx7TiBLnKkKxIonuTkFhC0fL9aSc5Zvc45K-E5UiP64HTigNFxdZsUKTWLJTTl4v_E5BKZEbyt9gUHq9uB_d0dVGdCxlkO4rmF6qZq1qv7/'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
<div class='clear'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Bước 4: Quay trở lại Bố cục và chọn Chỉnh sửa widget Popular Posts. Chọn Hiển thị tối đa 5 bài đăng, các thông số còn lại lựa chọn theo ý bạn.

Để dễ dàng cho mọi người thay đổi màu nền mình đã sử dụng Trình thiết kế Mẫu của Blogger. Bạn vào Thiết kế → Trình thiết kế Mẫu → Nâng cao → PopularPosts Backgrounds và thay đổi lần lượt background color1, background color2, background color3, background color4, background color5 theo ý muốn.Nguồn: http://blog.duypham.info




1 nhận xét | Viết lời bình
Thông tin cụ thể hơn, ông Đào Anh Tuấn, Tổng giám đốc công ty vận tải TpHCM cho biết, vận tải hàng hóa của đơn vị thue xe tai don nha vẫn chưa đạt thành quả tốt nhưng hành khách thời gian qua tăng khá tuyệt hảo với mức hơn 10% so với năm 2016. khác biệt, doanh thu tăng rất cao, nhất là trong tháng 6 vừa qua tăng hơn 50%.
Chúng tôi phải áp dụng nhiều giải pháp thuê xe tải Hà Nội giá rẻ linh hoạt, trong đó ưu tiên tăng mạnh tàu chạy các chặng ngắn như: Sài Gòn - Phan Thiết, Sài Gòn - Nha Trang. Tháng 5 vừa qua, đưa vào khai thác tuyến thế hệ Nha Trang - Huế và đã đạt 70% hệ số khai thác”, ông Tuấn nói và cho biết, đặc biệt, lần trước tiên đường sắt xây dưng chính sách lạnh vé linh hoạt, khuyến mãi, giảm rét vé cộng đồng, công ty du lịch, cấu kết nâng chất lượng vệ sinh toa xe, tương tác với khách hàng thue xe tai cho hang tai Binh Duong nhiều hơn. “Chính điều này đã hút lượng khách lớn quay trở lại với đường sắt, ông Tuấn lý giải.